The submit buttons are slightly lower than the input field in Explorer 6 Windows. This is a separate bug.
Explorer (Win and Mac) and Mozilla have weird problems when a button has a smaller font: the button seems to drop down a bit. The tinier the font, the more it drops down.
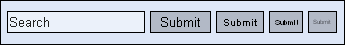
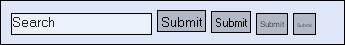
This is the test form:
The first Submit button has 100% font size, the second 80%, the third 60% and the fourth 40%. Now it ought to look like this:

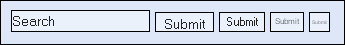
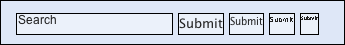
Sadly, Opera is the only browser that handles this situation correctly. Safari refuses to use a smaller font than 80% (no screenshot). Explorer Windows and Mac have different problems regarding to text placement; first Windows, then Mac:


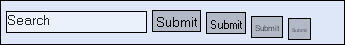
However, Explorer at least keeps the actual buttons in line. Mozilla 1.6 doesn't, not without a little help:

Firefox 1.0 PR has tried to amend the situation, but it hasn't succeeded:

The Mozilla problem is solved by giving the inputs a vertical-align of
top, bottom, text-top or middle.
I haven't yet discovered a solution for the Explorer problems.
This is the CSS of the test form:
input {
height: 20px;
padding: 0;
border: 1px solid #000000;
-moz-box-sizing: content-box;
}
input.eighty {
font-size: 80%;
}
input.sixty {
font-size: 60%;
}
input.fourty {
font-size: 40%;
}